Padlet with inspirations
The padlet helps us put together ideas we found online for inspiration and our user profile so we can go through it was we are designing the light. Some ideas aren’t lamps but some random items from nature or items I think are cool.
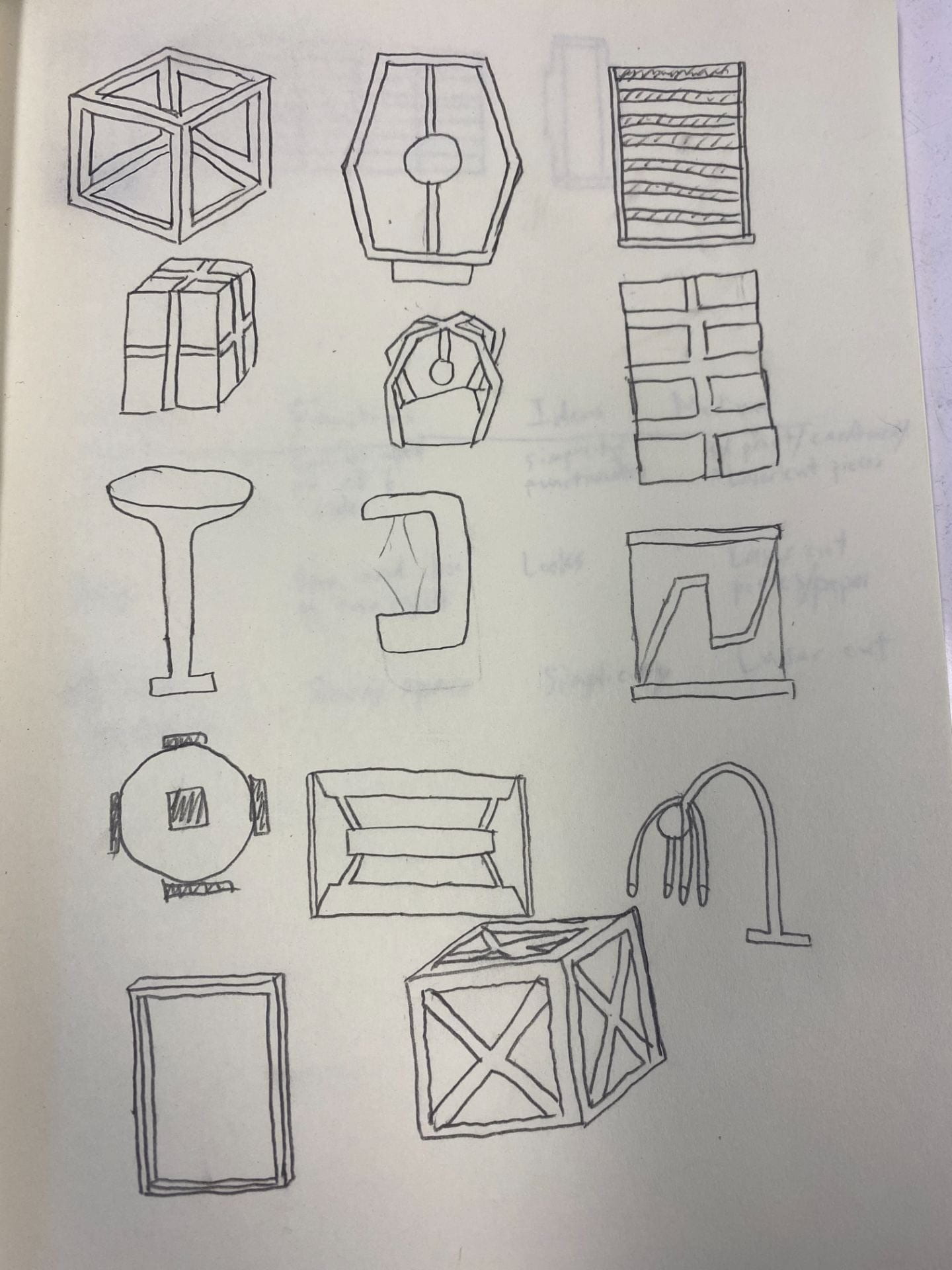
Developing Ideas


The ideas were quickly thought up so we could have as many as possible. The ideation matrix was also made to help me come up with more ideas for lamp designs. At this point, I wasn’t set on a certain design yet so I sketched as many as possible. (Forgot to get the drawings on the iPad)
Models




The design is simple and has enough space where the lighting is able to escape. It also looks spacious with the gaps between each layer. I’m not sure where to put the lights in the design or whether I would make it so that you could take off/put on layers. The design of the lamp somewhat resembles a bookshelf.
Cardboard prototype and Affinity design




The cardboard prototype helped me visualize my final design and make any changes that were needed to make the light work. The size and pieces were all the same as my final product so that it is easier to make sure everything fit correctly. The problems weren’t that important as my design could be taken apart or add/take away layers as needed. This also helped me with deciding on my final materials with some feedback from teachers; for example, the frosted acrylic for my top layer.
Final Product

My target user would like my lamp design because it is a simple but also complicated design. The lamp achieves lighting up an area with a unique design. The lamp has layers so that light can go through and so it doesn’t look plain. The layers can be taken apart and changed (adding on or taking away layers).
In the end, the lamp was the way I wanted it to be. I was able to make sure everything fit together. If I made this again, I would change the material because I wasn’t aware how bright it would be with the clear acrylic.















Recent Comments